The beauty of the internet is that since its development in the late 80s and early 90s, it is constantly evolving and new ideas are being brought to the table almost daily. Since the introduction of images to the internet in 1993, powerful imagery has been the longest lasting trend in web design. As of 2015, hero images, parallax scrolling, original photography, stock photography, and blurred photography are a few of the latest trends for images on the web.
With all these different image and photography buzz terms floating around, it can be hard for some to truly understand what each is and what the benefits are of incorporating these popular web image trends into your web site.
Full Width Hero Images
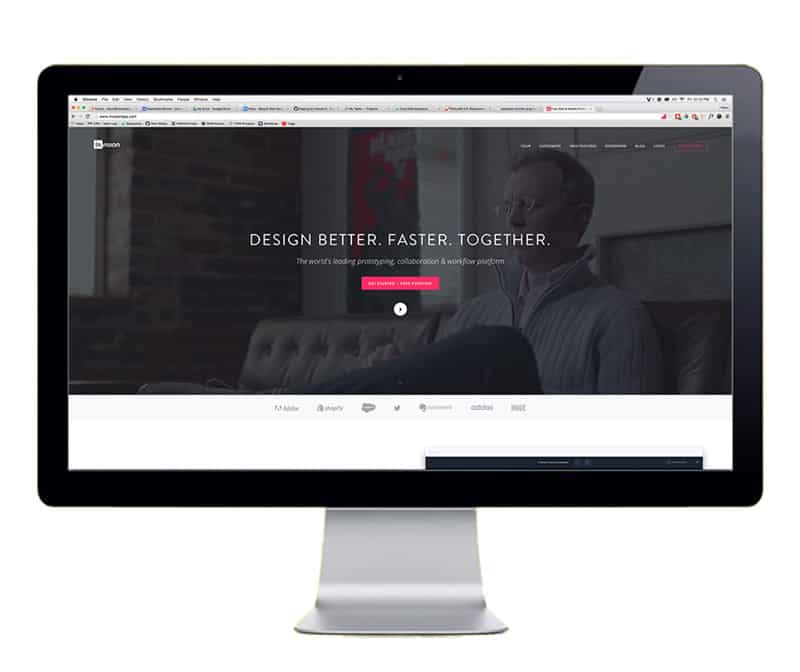
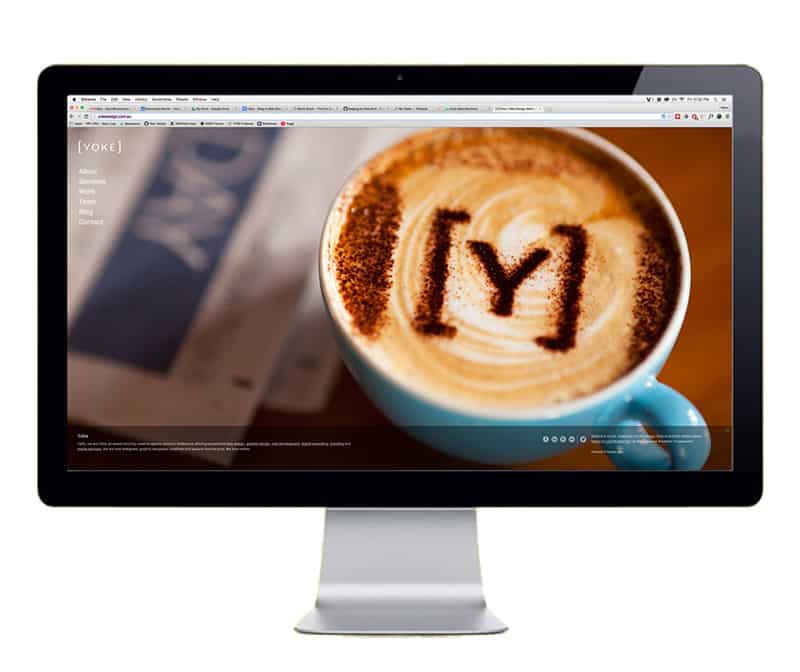
Once the norm, table based layouts required background images to be sliced up to fit into the different cells of the table. Now, with modern markup languages, full width hero images are being used on many websites as a place for companies to welcome visitors and give them an immediate sense of what the content and website is about. Hero images were originally popular at the top of a page as a type of foyer to the website, but with websites being built to scroll, they are evolving into section separators.

Parallax Scrolling
Parallax scrolling, or parallax images, go hand-in-hand with hero images and large background images that span the full width of the screen. This trend grew because it allowed designers to make visually interesting websites that “rewarded” visitors as they kept scrolling. However, the parallax effect itself could be on its way out of web design due to the long load times, incompatibility on mobile devices, worries about SEO (such as keywords), and loss of interest as the viewer scrolls down the page. Who wants to keep scrolling to get to the information they want most? Even with these drawbacks, parallax continues to be incorporated on more websites that utilize full width imagery, check out Cat Scarf for an adorable example. When it’s used properly, parallax can be powerful imagery for storytelling and brand awareness within certain industries.
Stock vs Original Photography
Original photography and stock photography have long been a huge part of web design. Stock photography has been the main go-to for websites because it is less expensive and extremely accessible with websites like iStockphoto, GettyImages, and Shutterstock. With the ability to take decent(ish) photos with smartphones or DSLR cameras, original photography is starting to become more popular The “About Us,” “Homepage,” and “Contact Us” pages are popular places to showcase original photography because it gives websites the “this is us” approach. Whether you bring in a photographer or make your own, original photography is much better and more eye-catching for viewers.
Blurred Images
Blurred images are on the rise as well. Not everyone can go out and take their own photos, but using a stock image and adding an effect like a blur to it can actually make it stand out from the crowd. Blurring the background of an image and keeping the subject in focus helps create visual contrast, create depth and impact, and can help reduce the busy feeling of an image. Dramatic blurs can also be used to bring focus to a specific feature or product on the page – think Apple – and a subtle blur can bring specific parts of the image into focus. Depending on where you want the focus of the image to be, there are several different ways to achieve the desired effect. Blurring the whole photo can shift the focus to the content that is on top of the image, add interest to overused photos, and can be used universally no matter the content of the site.

It is hard to say what will stand the test of time, many of these web imagery trends are still new and seem to have stuck around for awhile, while others already have a foot out the door. The internet is constantly changing and there is no way to tell what will be around in the next few years, but one thing is for sure, powerful imagery will continue to be apart of good web design.