Web design.
What is the first thing you look at when you visit a website? Do you start reading content right away or look at the design? Science says that it only takes 50 milliseconds for a person to form an opinion about a website. This means you have got only the first 50 milliseconds to impress a website visitor. How do you do it? Awesome web design.
Let's get started!

Top 1% Global Leader Digital Agency
Ranked by Clutch 2023

Top 1% Digital Agency in United States
Ranked by UpCity 2022

Fastest-Growing Companies in the USA
4 Years in a Row

Top 1% Best Digital Marketing Award
Ranked by Expertise 2023

#2 Global Award Winner
Ranked by MASHABLE

Top 1% Award of Excellence Winner
Years 2020, 2021, 2022

500+ 5-Star Reviews in Google
Ranked by Our Customers

Top 1000 Global Digital Agency
Ranked by Clutch 2022

#1 Global Digital Agency
Ranked by Business Journal

Top Rated SEO Agency
Ranked by SEO Blog 2023

Top Ecommerce Development Company
Ranked by Selected Firms

Top Web Development Agency
Ranked by Design Rush

Top 1% Global Leader Digital Agency
Ranked by Clutch 2023

Top 1% Digital Agency in United States
Ranked by UpCity 2022

Fastest-Growing Companies in the USA
4 Years in a Row

Top 1% Best Digital Marketing Award
Ranked by Expertise 2023

#2 Global Award Winner
Ranked by MASHABLE

Top 1% Award of Excellence Winner
Years 2020, 2021, 2022

500+ 5-Star Reviews in Google
Ranked by Our Customers

Top 1000 Global Digital Agency
Ranked by Clutch 2022

#1 Global Digital Agency
Ranked by Business Journal

Top Rated SEO Agency
Ranked by SEO Blog 2023

Top Ecommerce Development Company
Ranked by Selected Firms

Top Web Development Agency
Ranked by Design Rush
Awesome
Web Design
The initial impression is design related. You can’t expect a person to read a great headline your copywriter wrote in under 50 milliseconds and then create an impression (good or bad) about your website. No. This doesn’t happen.
It is the website design and overall aesthetic of the web page (preferably above the fold) that creates the very first impression. This impression determines whether a visitor will continue to stay or abandon your website.
Website design matters more than you think. It is a deciding factor. A key to traffic, leads, sales, revenue, and growth. This web design guide for businesses covers everything you need to know to have an attention-grabbing and amazing website.
What is Web Design?
Web design is much more than the design of your website. It refers to the planning, arrangement, and organization of content on your website so that it is easily accessible to site visitors. It covers visual design that’s geared towards aesthetics and functional design that improves user experience throughout the visitor journey.
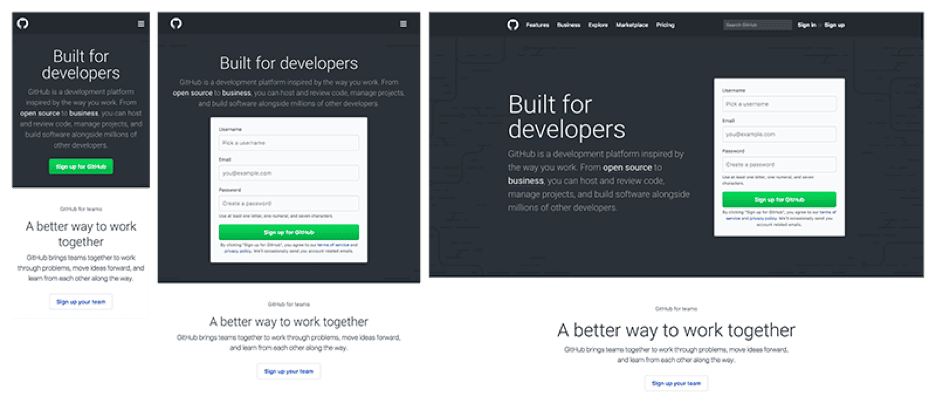
One of the key aspects of web design today is responsiveness. Responsive web design refers to creating dynamic websites that change based on the device and screen size of the users (e.g., mobile devices, mobile apps, tablets, desktops, etc.). This makes your website accessible across all types of devices and platforms.
Here is an example of a responsive web design:
The purpose of web design is to make a website user-friendly, accessible, and visually pleasing. It must get the job done by connecting with the visitors and helping them achieve what they are looking for (aka convert).
Web Design Vs. Website Development
Web design refers to the visual appearance, usability, and layout of your website. Website development is related to building and maintaining the core structure of the website.
Web design includes:
- User experience (UX): It covers making the user experience simple and straightforward by making it easier for visitors/users to reach what they want.
- User interface (UI): It refers to each individual page, making each interaction count, and increasing the usability of the website. It defines the way how a visitor interacts with your website.
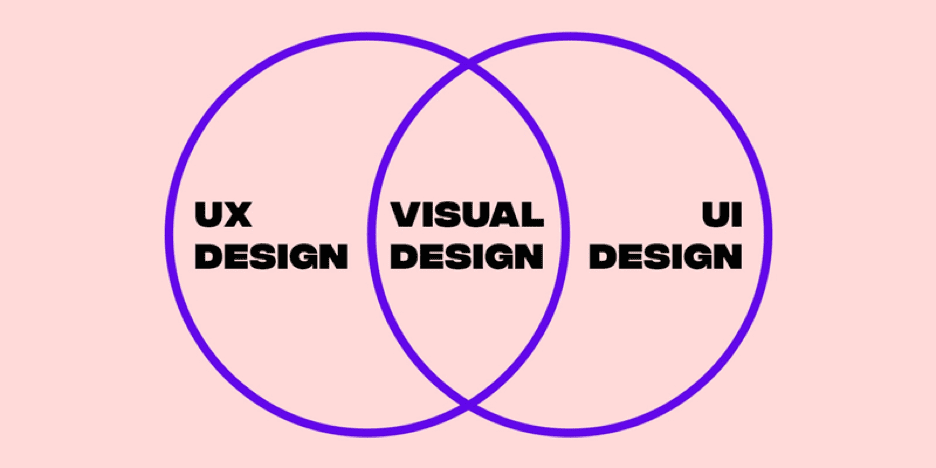
- The visual appearance of your website: It includes the overall design and visual appeal of the website and how it looks and feels. It covers UX and UI and much more.
These tasks require advanced knowledge of HTML, CSS, designing, wireframing, prototyping, user journey mapping, web accessibility, design principles and theories, and design tools.
Web development includes:
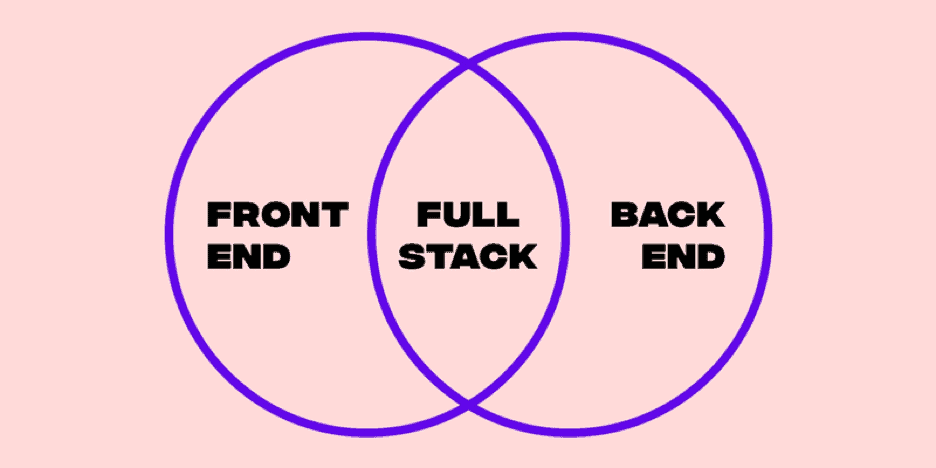
- Front-end development: Also known as client-side development is the coding of visual elements of a website that are visible to the visitors. Front-end development is closely related to web design.
- Back-end development: Also known as server-side development involves building and coding the backend of the website that’s not visible to the website visitors.
- Full-stack development: It covers all the key aspects of web development including front-end and back-end.
Web development requires knowledge of coding languages including PHP, JavaScript, CSS, HTML, and several others along with in-depth knowledge of database management, testing, debugging, server management, content management system (CMS), SEO, and more.
Here are the key differences between web design and web development:
Keeping differences aside, both web design and development work together towards the design and development of a professional website. Web designers and developers are key entities of the web design process and it’s hard to create a functional website without both.
Why Does Website Design Matter?
Web design is much more than the visual appearance of your website. It matters for all the following reasons:
1. First Impression
A study on online health sites found that as much as 94% of one’s first impression of a website is design-related and only 6% of people focus on or see the content on your website right after landing. This is consistent with a 2021 survey where 79% of people reported that they value images and color on a company’s website when evaluating visual elements:
First impression of a website is directly related to design because the first impression is instantaneous. It is formed unconsciously. A study found that design opinions about a website are formed in as little as 17 milliseconds.
With a website that looks appealing and aesthetically sound, people are more likely to continue reading. Otherwise, they will bounce.
A great first impression that makes website visitors stick around is created through great web design, and this is what makes it critical.
2. Brand Image
The may go without saying, but the way your website is designed has a significant impact on your overall brand image, credibility, and trust. Your website is the face of your business. The initial impression about a website is formed in just a few seconds and this translates into the brand image and perception by the public.
The way your website looks creates an initial perception about your brand.
This study reported that web design has a significant impact on the brand image which is then translated to credibility and trust. Several studies by Stanford reported that 75% of people say that they judge the credibility of a company based on its website design. A survey revealed that 50% of consumers are of the view that web design is crucial for overall brand:
Your brand is all about what people feel about it. This feeling is developed in several ways, and web design has a key role to play here. This isn’t just limited to visual appearance but goes beyond it, and includes UX and interaction.
Every interaction a potential user has with your website is linked to your brand perception and impacts your brand image (positively or negatively). Make sure it is positive.
3. User Experience
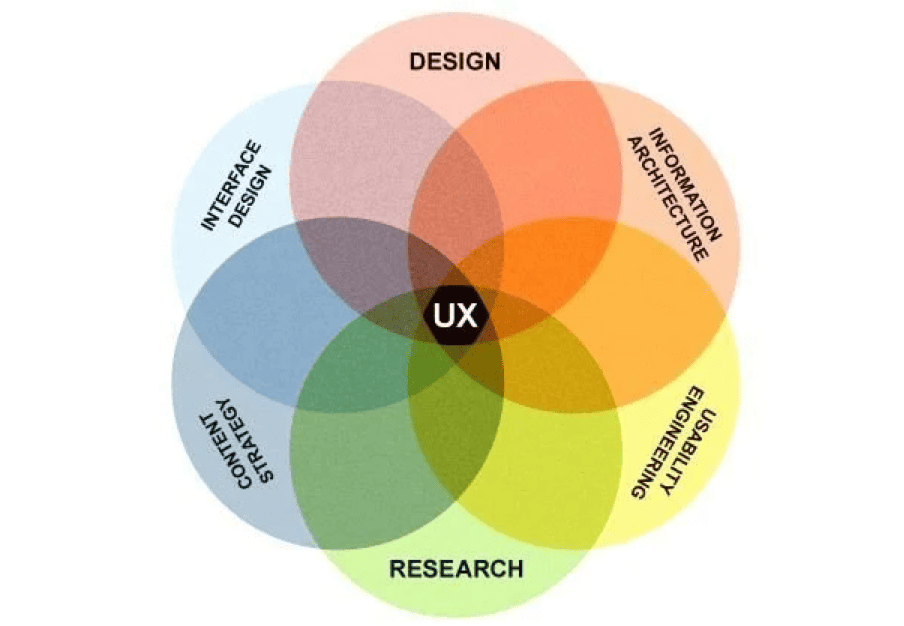
Web design drives UX and this is a key reason why design matters. UX (along with user interface design) is the backbone of your business. It makes your website accessible across all web browsers and helps your ideal customers achieve what they want easily and quickly:
No matter how great your product and company are, if your target audience fails to connect and interact with your brand (via your website or any other touchpoint), your business won’t survive. As much as 88% of people won’t return to a website with bad UX.
One of the best things about UX is that it has a massive ROI. Forrester research shows that the ROI for good UX is a whopping 9,900% for top companies. This means a great web design with top-notch UX is expected to have a huge ROI for your business.
Don’t take it lightly.
4. Uniqueness
Web design gives a unique identity to your business. It makes your website and brand stand out from the crowd. You define your brand’s color theme, font style, image settings, white space rules, and everything related to design and UX, and this gives your brand its unique identity.
Uniqueness makes your website, products, and company memorable and recognizable. You don’t want your website to look like thousands of other websites out there, right? This is one reason why you need to go with custom web design as your website truly looks different (more on this later).
A key to making the first impression count so that visitors don’t leave your site is to make your website different.
5. Search Engine Optimization
The website design itself isn’t a search engine ranking factor but a lot of variables and elements within your website’s design are key ranking factors such as:
- Website speed
- Responsive design
- Navigation and structure
- Media size and format
- User experience.
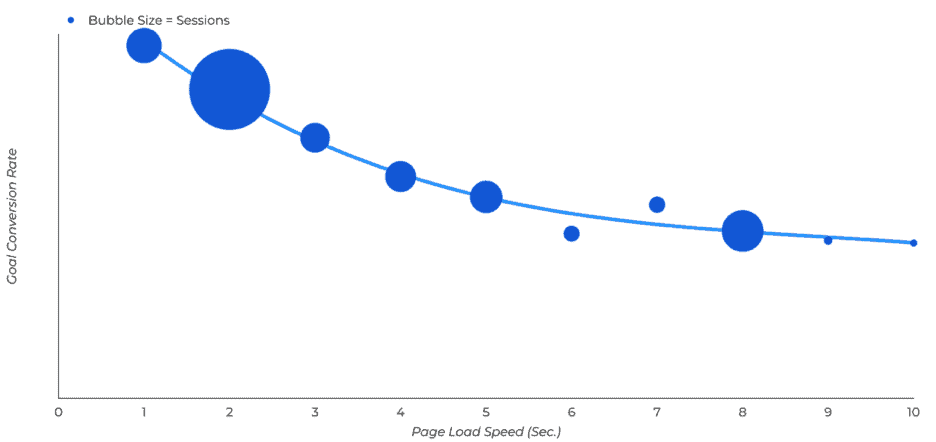
Site load speed is the most critical ranking factor that doesn’t just impact search visibility but impacts bounce rate, conversions, and overall experience. A website that loads in one second has 5x higher conversions than a site that loads in 10 seconds:
How fast your website loads is directly related to website design. For example, the use of CSS, images, clean coding, and sticking with the latest website design practices that improve site speed.
A responsive design is another essential ranking factor that ensures your site dynamically changes its design when accessed from different devices and browsers.
Web Design Elements
Website design indeed matters, and it impacts emotions, analytics, and revenue so you can’t ignore it. It is important to have a clear understanding of different website elements so you can focus on the ones that are critical for your business philosophy and vision.
The two primary design elements are visual and functional. Each of these elements has several sub-elements and components. Let’s dig deep and see how these two elements impact web design and what they mean:
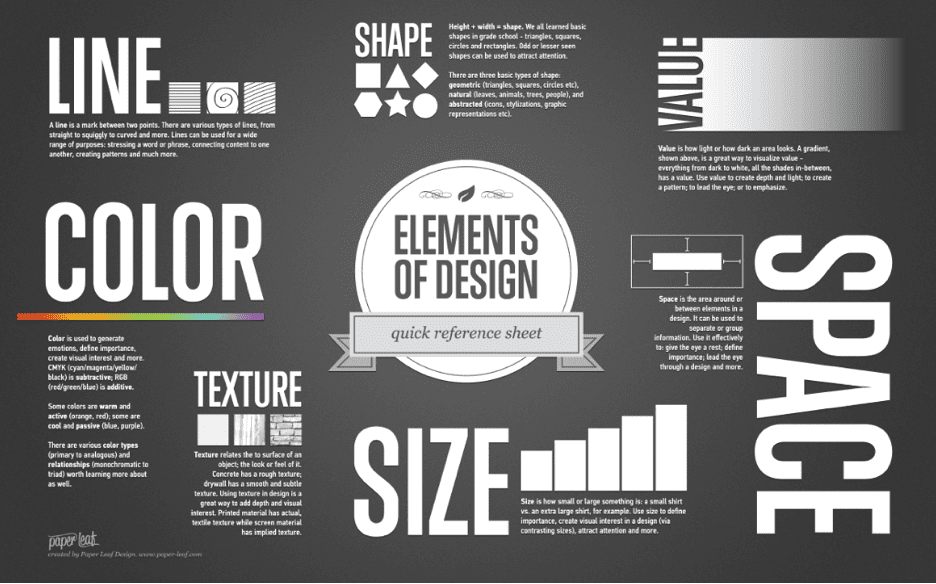
1. Visual Elements
- These are the components of a website that are related to visual aspects. The visual elements are the basics of art and design and are used for visual communication. These are the elements that are used for creating and defining UX.Visual elements include:
- Color
- Line
- Shape
- Value
- Form
- Space
- Texture.
These elements help you define the visuals of your website. You don’t have to use all these elements. It comes down to finding the right mix of visual components that get the job done.
Generally, you’d use most of these visual elements because these are the basics.
2. Functional Elements
These design components are used to create and define different functionalities of your website. Anything that’s non-visual is ideally a functional element that has a specific purpose on your website. These elements include:
- Layout
- Website navigation
- Speed
- User experience
- SEO.
These components are equally (if not more) important as visual elements. Both visual and functional elements together create a great website that looks visually pleasing, and functions as expected.
Custom Web Design Vs. Website Templates/Themes
What’s the right web design option for your business? Should you go with custom web design or pick a particular website template and get started immediately?
The right choice is based on your requirements as both have their pros and cons. Let’s see how custom web design compares with website theme for key factors:
1. Customization
When choosing a website design for your business, customization is a key consideration.
Custom web design gives you full control and flexibility over your website’s design. You can customize it to any level as per your requirements. You can add features, functions, and visuals you consider crucial for your business.
Personalization is continuous and lasts forever. It isn’t restricted to the initial design. Once you control the complete source code of your website, you can customize it whenever you want. This makes custom web design extremely flexible in terms of adding more functionalities and elements. In terms of plugins and scripts, you can add those too based on the CMS you are using.
A website template (also known as a website theme) generally offers limited personalization options. You don’t own its source code so adding new functional elements is harder than visual elements. Adding new elements isn’t always possible.
Even if you are using the best website builder, it allows customization to a certain extent. For example, if your website template offers a single menu, you can’t add another menu.
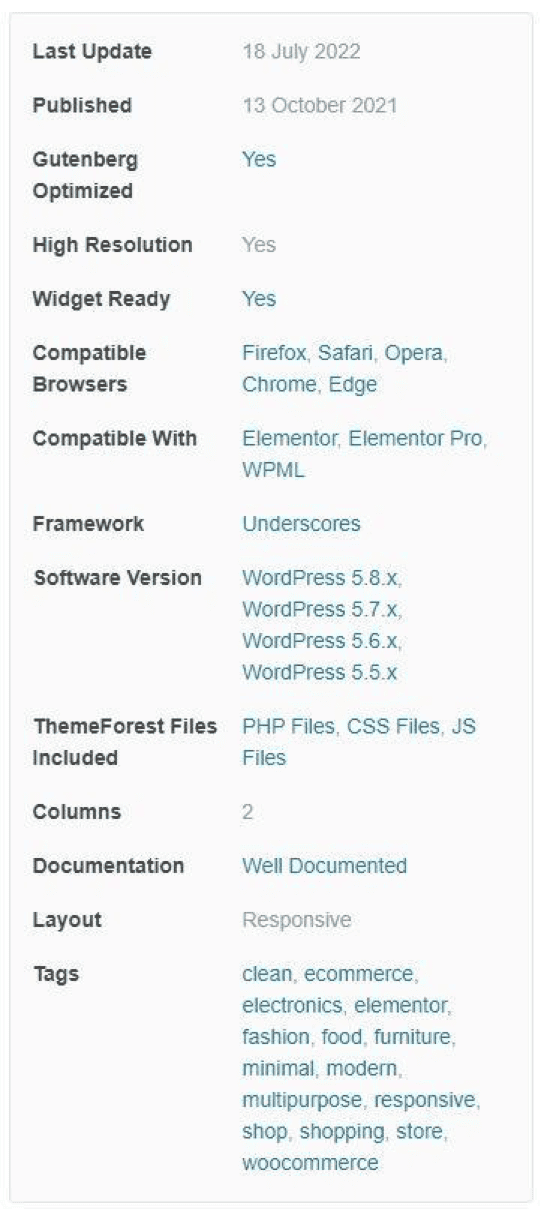
You can only use key elements that are available with your website theme. Here is an example of a WordPress off the shelf theme:
As you can see, it is a 2-column website design. You can’t add a 3rd column in this theme. However, you can customize these 2-columns in any way you like.
You receive all the files and documents with your purchase. This allows you to tweak your theme, within reason. But it will require help from a web designer and developer. And this doesn’t make sense because it will then not be much different from a custom website design.
The scope of customization is limited but it is quite easy. You can change the look and feel of your website template with a few simple clicks via user-friendly UI. This is something you don’t always get with a custom web design. You may need help from the website designer even for small tweaks.
Takeaway: Custom web design is fully customizable and more flexible.
2. Scalability
It is hard to keep your website design static. As your business grows, you need to add new functions and visual elements. The web traffic keeps growing and this calls for experimentation and conversion optimization. At the same time, you need to do constant testing for conversion rate optimization (CRO), and this means you need to keep changing different design elements.
Custom website design is fully scalable. You can change the design, tweak design elements, and add more features as your business grows. When you have a new business, you might not focus too much on conversion optimization. But there comes a time when you will start focusing on different design elements and that’s where a custom web design helps you a lot.
Website themes are hard to scale due to a lack of customization. However, when optimizing for conversions, a template makes it super easy to tweak it. You can add/remove elements and sections of your website without any supervision.
Scaling a website template as you expand your business will require help from web designers and developers. So, it’s a good idea to have a custom web design so your web designers know it inside out and can make tweaks quickly.
Takeaway: You can scale both custom web design and website theme, but custom web design is preferred as your web designers and developers know it inside out.
3. Ease of Use
How easy managing your website is should be one of your top priorities. The ease of use includes both implementation complexity and ease of managing the website for day-to-day use.
A custom-designed website has a high setup complexity. It is a technical task that requires expertise. It needs administrative access to the backend to activate your website. On the other hand, you can install and activate a website theme easily yourself. It is a rather straightforward process that anyone can do.
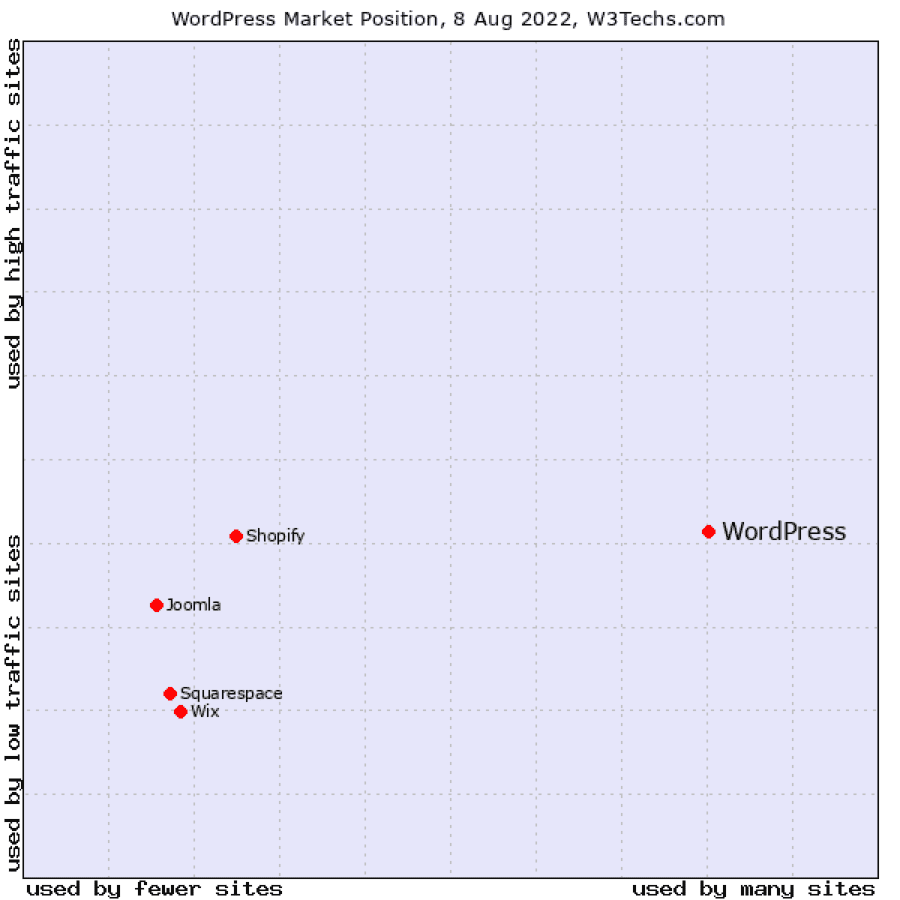
Managing any website is now a piece of cake irrespective of how it is designed and developed. This is because you can manage your website via the user interface of the CMS or website builder you use. WordPress, for example, is the leading CMS in the web design industry that powers 64.3% of all websites. Other leading CMSs include Drupal, Joomla, Shopify, Wix, and Squarespace:
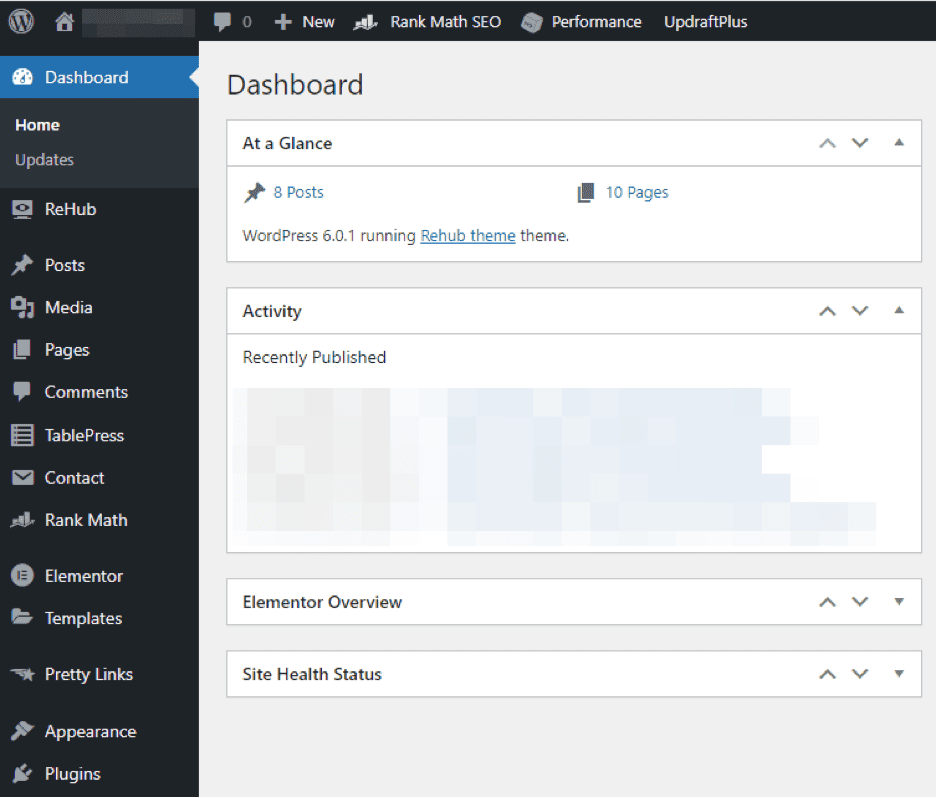
These CMSs and website builders have graphical user interfaces that make it exceptionally easy to manage your websites. Here is what the WordPress dashboard looks like where you can manage your website:
It is quite user-friendly and self-explanatory. You get access to this type of dashboard to manage your website. You can use it for posting content, customization, adding plugins, and managing access and roles. Depending on the type of CMS you are using, you will get access to a graphical user interface to use and manage your website for both a website template and a custom-designed website.
There are specialized website builders like Wix that simplify the process of designing a website through an interactive dashboard. These website builders are the easiest to use as their core purpose is to help non-designers create websites in minutes.
Takeaway: Both custom web design and website template are easy to use as you can manage them via the dashboard. However, a web page template has a much simpler and straightforward setup and implementation process while a custom web design has a complex implementation.
4. Uniqueness
This is something you can’t overstate. Unique web design helps you stand out from the crowd, improves your brand image, and makes you appear credible and authentic.
A custom web design is unique as it is created from scratch based on your specific requirements. Once your website is published and someone creates a similar website, you can tweak the design and make it different.
The scope for differentiation is potentially unlimited with a custom-designed website.
A website template can’t be unique. A lot of people use the same theme and template. Two websites using the same theme might not look identical as you can customize your website, but the structure and functionalities of the two websites will be identical such as columns, navigation, footer, header, menu, etc.
The same goes with websites built using website builders.
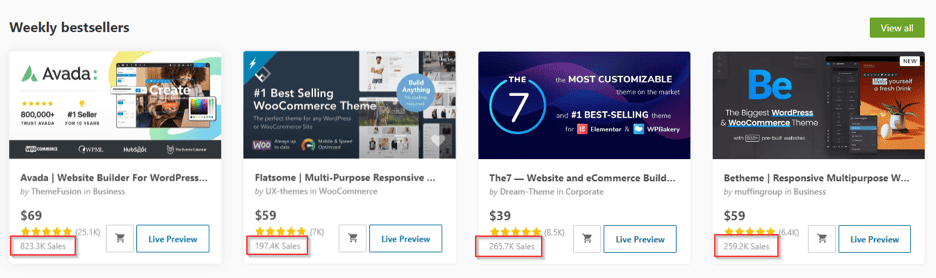
Here are the weekly bestseller WordPress themes on ThemeForest. These themes have been sold in the range of 200K+ and when such a huge number of websites are using the same theme and template, there is no room for uniqueness:
Takeaway: If you need a unique website, custom web design works best.
5. Maintenance
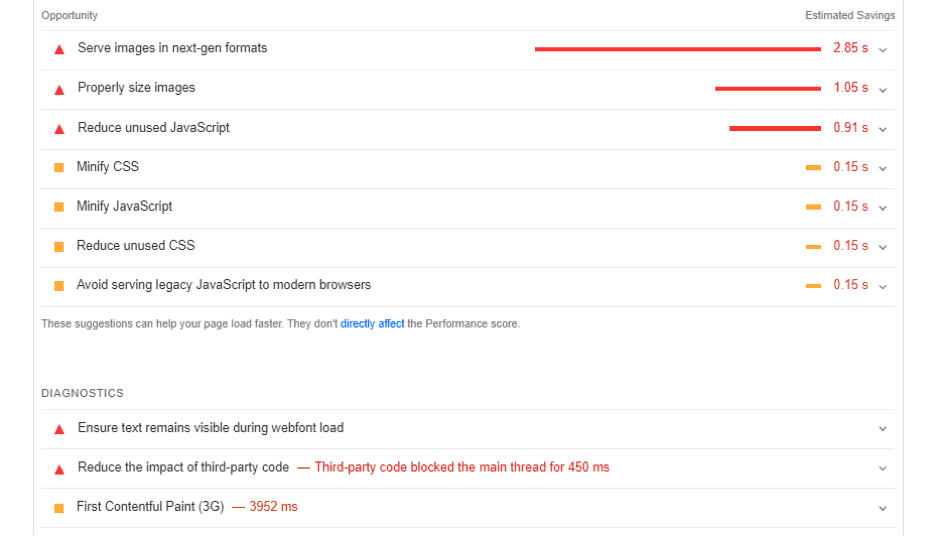
Websites need regular maintenance. It needs several tweaks and security checks to ensure everything is moving in the right direction. Tasks such as CSS and HTML errors, page errors, removal of unnecessary JavaScript code, image optimization, and many others.
Here is an example of website design maintenance from Google PageSpeed Insights:
These are technical tasks that need help from a website designer.
In the case of a custom web design, maintenance is much easier as the designer has full access to the website’s code. If you are using a website theme, you can still run regular maintenance checkups via a web designer, but this comes with limitations. Your designer might find it challenging to implement all the PageSpeed Insights recommendations to boost site load speed.
When you update a website template, the changes are overwritten after an official update from the developer. This means you need to make all the adjustments and maintenance tasks after every official update. This isn’t the case with custom web design.
Takeaway: Custom websites are more flexible and easier to maintain as compared to a website theme.
6. Time to Market
Custom web design takes a lot of time. It has a fairly large time to market that can span months. The complete design process from ideation to final deliverable after revisions can take many weeks, before the web development commences.
A custom website design isn’t for businesses that need their website up and running quickly.
This is a reason why some businesses prefer using website themes. The time to market for a website theme is minimal. You get access to the files instantly and you can upload and activate your theme after customization in a few minutes.
Website themes are instantly available and ready to use. This makes them ideal for time-sensitive projects.
Takeaway: Go with a website theme when you want your website ready in under an hour. Custom web designs have a high time to market.
7. Cost
One of the key differences between a custom web design and a website template is price.
Custom-designed websites have a variable price that depends on the type of website you need, the visual and functional elements you need, the depth of these elements, and several other factors. The website is custom designed from scratch based on your requirements, so it comes with a decent price tag.
Website themes, on the other hand, are extremely cost-effective. You can find a website theme free of cost as many of them are freemium. If you choose to buy a premium website theme, the average price is under $100 for a lifetime. Just pay once and use the theme for the rest of your life.
This makes website themes pretty popular among bloggers and small businesses with budget constraints. You can pick any free or premium theme and have your website ready in a day.
Takeaway: Website themes are very cheap (mostly free) as compared to a custom web design that has a custom pricing much higher than its counterpart.
When to Use a Website Theme
Here is a checklist to help you decide when using a website theme or template should be your preference:
- You need a website for personal use, personal blog, affiliate marketing, or small business
- You are least concerned about the uniqueness of your website
- Budget is an issue, and you are interested in a free or cheap website
- Brand image and credibility aren’t an issue, and you are OK if your site looks like other websites
- Time is crucial and you want your website to be ready as quickly as possible
- Maintenance and customer support aren’t required
- You prefer managing and maintaining your website and updates in house.
When to Choose Custom Web Design
Here is a checklist to help you figure out when a custom web design is a right choice for your business:
- You have an established business with a decent reputation that you don’t want to lose
- If you are starting a new website, design differentiation is your top priority
- Your business is expected to grow soon
- Brand image, credibility, and reputation are key concerns for your business
- You need a unique website design that helps you stand out from the crowd
- Time to market isn’t an issue and you are OK to wait for the right design
- You have a budget allocated to website design and you are OK spending resources on the process
- Website maintenance and customer support from web designers are needed and you are OK
spending additional money to keep your website updated all the time.
Interested?
Get in touch with us and see how we can help you in designing your dream website.
How to Find the Right Web Design Services
Once you have decided to go with a custom website design, you need to find reliable web design services. The hunt for a web design agency is challenging. Here is a 5-step process to find the best website design services for your business:
Step #1: Define Goals
The first step is setting clear goals and expectations. Once you set website design goals and what you expect from the agency, you are in a better position to receive more realistic quotes from service providers.
You can reach out to a web design agency and ask them how much they charge for a website design. Or you can send them a specific list of tasks with deadlines (perhaps a Gantt chart) and ask them if they can help with this.
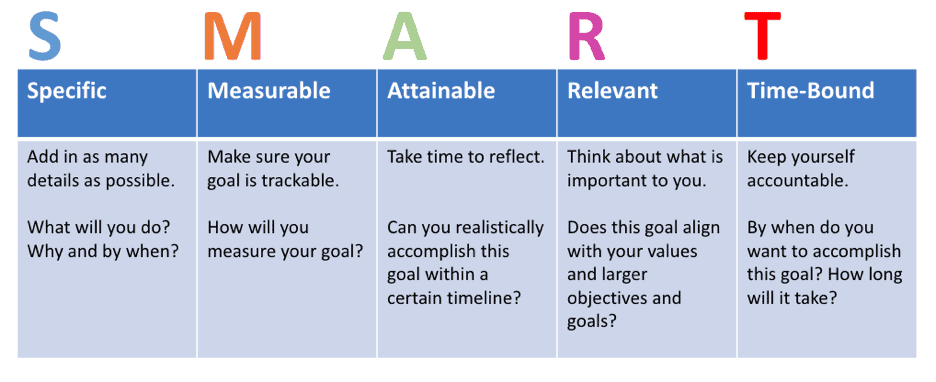
If you are of the view that the second option seems better, you need to create a SMART goal for your website design project. A SMART goal is specific, measurable, achievable, realistic, and timely:
Here is an example of a SMART goal for website design: To have a unique website design ready in 50 days.
This SMART goal is specific, measurable, attainable, relevant to your business values, and time-bound (achieved in 50 days). You can add more variables to your goal such as a website that loads in less than a second, a unique website design without JavaScript, etc.
Creating this type of goal has two key benefits:
- You will be able to set realistic expectations about the website design agency and the clearer your requirements are, the easier it gets for the web design agency
- You can easily measure progress based on the goals you have set.
The biggest mistake businesses make is that they are unclear about their key goal and have no solid purpose. Get clear with what and why you need it.
Step #2: Set Budget
One of the key benefits of setting a SMART goal for your web design project is that you can easily allocate a realistic budget for the task.
The cost of web design is quite variable and depends on what type of website you need. When you have clear requirements, it gets easier for your in-house team to allocate a budget. And it also gets easier for the web design service provider to quote an accurate price with a breakdown.
If you are reaching out to a web design agency for a quote with no or unclear requirements, it gets problematic as agencies can’t quote an exact figure. And as the project moves and your requirements change, it impacts the final price.
Setting a budget for your web design project (that you can afford) saves you from hiccups, wasting time in negotiation, and unnecessary delays.
What’s a realistic budget for a custom website design?
It depends.
You can set $500, $5,000, or $50,000+. It comes down to the complexity of the website design, timeframe, and the type of agency and web designers you are interested in hiring.
Step #3: Get Quotes
Setting a budget doesn’t mean your website will be developed and designed in the same price range. However, setting a budget helps you filter web design agencies.
It will also give you a better idea of price, customer services, maintenance, and additional features.
Here are a few helpful tips and techniques for getting quotes from web design agencies:
- Prepare a sheet of the top 10-20 agencies with their contact details and portfolios
- Choose relevant agencies that specialize in website design and development
- The agency should have a proven track record of custom web designing and must showcase expertise in using the latest web design tools
- Send emails to all the agencies on your list with exact requirements and budget. If there is a form, fill it appropriately and add your requirements
- If agencies have mentioned pricing details and packages, note it down in the sheet
- Once you start receiving quotes, add details to the sheet.
The lead nurturing and sales cycle of agencies isn’t straightforward so you might not receive quotes instantly from all the agencies. Some of them will call you to discuss your project. Others might send you a questionnaire to fill out.
This process needs time so start it as early as possible preferably immediately once web design goals are set.
Step #4: Evaluate Quotes
Once you have updated details in your sheet, it is time to evaluate web design agencies. You need to create evaluation criteria that may include the following:
- Business value relevance
- Agency location
- Authenticity and credibility
- Portfolio, case studies, and customer reviews
- Awards and certifications
- Pricing structure and cost
- Services offered (customer support, website maintenance, dedicated designer, account manager, etc.)
- Turnaround time.
You can add other evaluation factors based on your needs such as relevant skill set, ability to work on the website design, language-specific competency, etc. Use a scoring method and rate each agency for all the factors. Sum all the scores to get a total score that will make agencies comparable. There are other things you need to look for when communicating with different agencies that will help you get a better idea of an agency and its professionalism:
- Response time: How quickly your emails were responded to? How much time did the agency take to send a complete quote? An agency that replied to your email after 2 working days is not a good fit and might delay your project.
- Social media handles: Check the social media accounts of the agencies and look for activity-level and customer reviews and complaints. A lot of customers share their reviews (when they are either happy or angry) on social media about their experiences. A negative review isn’t bad, rather how an agency responds to it is what matters.
- Give them a call: If there is a phone number (which there should be), give it a call. Is your call answered professionally? Asking a few questions will help you get a better idea of the professionalism and authenticity.
- Customer reviews: Instead of reading reviews from the official website, do a quick Google search about the agency and look for its reviews. Places like Google Maps are where you will find genuine reviews.
These techniques will help you filter a lot of agencies, and you can save yourself from dealing with a non-reputed agency.
Step #5: Finalize Web Design Agency
This step is easy.
You have a list of agencies with scores and ratings. It is time to analyze the top 3 agencies with the highest scores and pick the one that aligns with your business values. If there is a clear winner with a top score, your job gets easier.
However, it rarely happens.
The scoring is subjective so don’t haste and don’t rely on the top scoring agency right away. It is best to screen the top three agencies from your list and choose one from them. It calls for a little brainstorming session with relevant team members and stakeholders as it will reduce biases.
The web design agency should align with your business philosophy and values. This should be given importance as a misalignment might lead to bottlenecks at a later stage.
Get everything on paper with the final agency and get to work immediately. It is best to create a formal contract and official agreement with all the terms and conditions. Avoid verbal contracts.
Skip the quotation pain and get a quote from us here painlessly.
Web Design FAQs
Still have questions about web design? Here is a list of the most asked questions and their answers to help you keep on track:
Can I Design My Website?
You can if you are a web designer.
But you will need a developed website to design it as per your needs. Website development is the initial part of a website where it is coded by a developer in PHP (or any other language). You can design it once it has its foundation coded and developed.
So, you will need to either work with a developer or choose a developed website and design it for yourself.
Are Custom Websites Better for SEO?
The website design itself isn’t a search engine ranking factor but UX is. And you can better control and design user experience with a custom web design solution, so you get a slight edge.
The key factor that is directly related to SEO is site load speed. The faster your site loads, the better. Since you can easily manage and control your site’s load speed with a custom website, it is better for SEO.
Is it Better to Use WordPress or HTML for Web Design?
HTML is suitable for small and static web pages that don’t require regular updates such as a landing page. It improves site load speed significantly but offers minimal flexibility.
WordPress is better for professional business websites and blogs that require regular updates in the form of new pages, content, and design elements. A WordPress website can be optimized to load faster and can load as quickly as a standalone HTML website.
Should I Use WordPress or Build My Own Website?
WordPress is a CMS, and you need it for all types of websites to manage content. Even if you build your own website, you will still need a CMS to manage it. You can use WordPress for your website design or any other CMS, or even create your own custom CMS to manage your website.
Since WordPress is open-source and quite flexible, businesses prefer using it for their custom-designed websites.
Your Dream Website is a Click Away
Your website must look great. It needs to be well-designed, properly structured, and optimized for users and search engines. Website success is the key to a profitable online business. Don’t let your website ruin your business reputation.
Creating a nice and optimized website is just the beginning. You need to promote your website and business online to drive traffic and generate leads. Publishing your website is the first step and if not marketed, your investment in web design might be wasted.
The idea is to have a unique and appealing web design, so visitors see it and take action. And visitors don’t come themselves. You need to bring them with marketing and promotion.
This is a reason why we, at NEWMEDIA, don’t just focus on web design and development, but we offer marketing services to our clients to get the word out. Get in touch with us and see how we can help you in designing your dream website.