You may not know it, but something amazing has happened over the past few years in regards to the web and typography. I know that fonts may not be the most interesting topic to talk about, but for a type geek like me, it’s very exciting. You need to know that you have choices these days when it comes to the fonts on your website. Type may seem like an unimportant detail, but beauty is often in the details that go unnoticed. I hope you walk away with a better understanding of the history of type on the web and how you can be involved in using type well on your web application.
What is the difference between a “web font” and a “desktop font”?
A “web font” is really just a font. The main difference is in the delivery method. A desktop font is designed to be installed on your computer for use with applications such as Microsoft Word or Adobe Photoshop. Desktop fonts often have special OpenType features that give the user flexibility in designing with them. A web font, is optimized for display on websites. It comes in four different file types. A TrueType file, a WOFF file, an EOT file and an SVG file. All you need know about those file types is that each is used to target different web browsers.
A little bit of history
So, here’s how it works. When you visit a website, the website code will look for a designate font face file on the user’s computer. If the font is not found, it usually moves on to a fallback font that has been declared in the code. The term “web safe” fonts is in reference to a set of standard fonts that have been pre-installed on most new computers for many years. You can see a list of these fonts at http://www.w3schools.com/cssref/css_websafe_fonts.asp. As designers/developers, we had to rely on these “safe” fonts in order to control a website’s look and feel. If we wanted to display fonts that were “unsafe”, we had to create graphics in Photoshop that included those special fonts. We would then upload the graphic to the website. This gave us a work-around for adding splashes of beauty to a website, but it came at a cost.
The bad part of adding content and fonts this way, was that they were embedded in graphics. This made updating the content difficult and time consuming. It also made the content invisible to search engines. A search engine just sees a graphic and not content. As designers, we wandered in the this “safe” font wilderness for many years in hopes that someday we would see the promise land of beautiful typography. These were dark times for people that love typography. And then something great happened and the light broke through.
We now have choice and with that, responsibility
In 2010, all modern web browsers added support for serving any font to a website. It was about time! What does this mean? Well, instead of a website looking at a user’s computer for a font, it looks at a web server. We no longer have to guess what fonts the user might have installed on their computer. It also means that we are displaying real “readable” text on a webpage. It’s easier to update content as it is not embedded in graphics and search engines can see the text. That’s great, but how do you get the fonts on your website?
You essentially have two choices when it comes to serving up fonts on your website. You can host them on your own server (if the web font license allows for that). Or you can serve the fonts from a online web font delivery service. The main services out there are Typekit, Fonts.com, and Google. Like anything else in life, there are well designed fonts and poorly designed fonts. Please choose wisely and don’t just pick a bunch of fonts and throw them on your website. Most of the time you should have need for no more than two fonts. Remember, just because you can have many fonts on your site, does not mean that you should! Less is still more 🙂
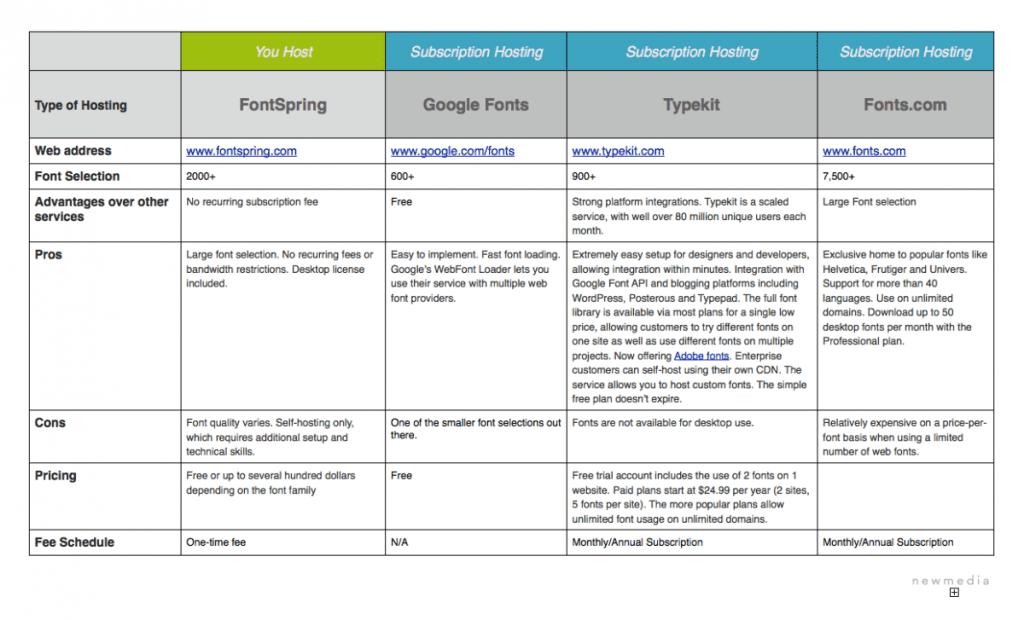
There are pros and cons with each service. Most of the time, the font you want will dictate the service you will required to use. Check out the comparison chart below.
Comparison of Web Font Services
The document below shows the pros/cons of each method of delivery and helps you legally display fonts on your website.

Some Helpful Resources
Typecast.com – This service allows you to play around with all the different type choices out there. It’s a beautiful app.
Typekit.com – Subscription based web font service
Fonts.com – Subscription based web font service
Google.com/fonts – Free web font service
Fontspring.com – You can buy web fonts here that allow you to host web fonts on your own web server (no recurring subscription).